Herramienta de carga financiera
Colaboración con:
BANXICO | ATTI

El proyecto
Nuestro cliente deseaba crear una calculadora que le permitiera a las personas conocer la salud de sus finanzas en relación a su nivel de endeudamiento tanto presente como futuro.
Duración del proyecto:
5 meses
Mis responsabilidades durante el proyecto:
-
Pruebas de usabilidad
-
Diseño UX | UI
-
Accesibilidad
El problema
El Banco de México necesitaba recopilar datos específicos para poder aplicar las fórmulas necesarias para realizar el cálculo y poder determinar las recomendaciones. Por otro lado, en México, existe muy poca educación financiera. Era necesario simplificar la forma de presentarle la calculadora a las personas, ya que BANXICO tenía especial interés en llegar a usuarios de escasos recursos.
La meta
Crear un diseño con poca carga cognitiva para que usuarios, con pocos conocimientos en finanzas, pudieran completar los formularios e interpretar los resultados arrojados por la herramienta de manera autónoma.
Entendiendo al usuario
Se realizaron 3 estudios de usabilidad con pruebas moderadas y no moderadas vía remota. Que incluían a hombres y mujeres entre los 18 y 50 años de edad de los niveles socioeconómicos C, C+ y C-. Pertenecientes a diferentes partes de la República Mexicana (Yucatán, Veracruz, Coahuila, CDMX, San Luis Potosí, Guanajuato, Jalisco, Querétaro, Sinaloa, Chiapas, Estado de México, Puebla, Campeche, Nayarit, Tabasco).
Con el objetivo de obtener retroalimentación relacionada a:
- Accesibilidad digital
- Experiencia de usuario
- Accesibilidad congnitiva
- Diseño de interfaz

Prototipo para primera ronda de pruebas
Para esta fase del proyecto se trabajaron dos prototipos interactivos en Figma con el objetivo de poder testear el flujo e interacciones que le interesaba al cliente, por un lado, y por el otro, testear una propuesta no apegada a la de Banxico pero que consideraba mejoras en cuanto a diminución de carga cognitiva, usabilidad y accesibilidad.
Características de las pruebas
Tipo de estudio:
Moderado | Remoto
Duración de las pruebas:
45-60 minutos
Lugar
México (Puebla, Campeche, Nayarit, Querétaro, Estado de México, Guanajuato, Tabasco, Coahuila).
Participantes:
6 hombres y 5 mujeres | C, C+, D+ | secundaria a maestría | Entre 27 y 70 años

Hallazgos
Se detectaron las siguientes oportunidades de mejora:
Accesibilidad
Al observar las pruebas nos percatamos de que la carga cognitiva era muy alta debido a la complejidad de la herramienta. Determiné que era necesario colocar umbrales con información que recordara al usuario de dónde venía y cuál era el objetivo final.
También fue necesario realizar ajustes en la presentación de las gráficas de resultados para considerar a personas con daltonismo.
Interacción
Las personas nos compartieron que les resultaba tedioso llenar tantos datos, una interacción con la captura de datos más dinámica ayudaría a evitar el índice de deserción en la herramienta.
Diseño
Encontramos que existía un aumento en la carga cognitiva para llenar el formulario debido al uso del color y la extensión de los mismos. Lo que ocasionaba que los usuarios no pudieran diferenciar el cambio de un rubro a otro.
También encontramos problemas para que las personas pudieran comprender los resultados arrojados por la herramienta.
Redacción de textos
Detectamos que las personas, debido a la confusión e inseguridad que sentían por los temas financieros, necesitaban recibir un acompañamiento más extenso a través de los textos para poder completar el flujo principal.

Prototipo para segunda ronda de pruebas
En esta segunda etapa se realizaron las pruebas en un prototipo funcional, lo anterior con el objetivo de evaluar si, con los nuevos ajustes, los usuarios eran capaces de completar el flujo de manera autónoma y de comprender los resultados arrojados por la herramienta.
Características de las pruebas
Tipo de estudio:
Moderado y no moderado | Remoto
Duración de las pruebas:
30-60 minutos
Lugar
México (CDMX, Sinaloa, Querétaro, Chiapas, Estado de México).
4 mujeres y 6 hombres | C-,C,C+ | de secundaria a licenciatura completadas | de 18 a 50 años

Hallazgos
Se detectaron las siguientes oportunidades de mejora:
Accesibilidad
Detectamos la necesidad de ajustes en el diseño para reducir la carga cognitiva para entender el funcionamiento de ciertos elementos, como los botones, así como la forma de presentar los resultados de las gráficas y los textos explicativos de cada indicador por resultar muy complejos para la mayoría de las personas.
Interacción
A pesar de los ajustes realizados en los flujos, concluimos que seguía siendo necesario reducir el tiempo para interactuar con la captura de montos, así como agregar funcionalidades para borrar de manera rápida la información capturada, editarla sin tener que recorrer todo el flujo, y visualizar de manera inmediata los cambios en el apartado de resultados.
Diseño
En general, nos dimos cuenta de que era importante para los usuarios poder interactuar con el contenido principal sin necesidad de estar haciendo scroll, ya que resultaba aún más tedioso en aquellos componentes que desplegaban el teclado debido a que el espacio para poder visualizar el diseño se reducía hasta el 30% en algunos dispositivos.
Redacción de textos
Al revisar las grabaciones de las pruebas notamos que la mayoría de las personas usaba la lectura de escaneo, lo cual, dificultaba la comprensión de los resultados en aquellos usuario que no tenían un vocabulario que les permitiera reconocer ciertos términos.
Se determinó que se tenía que reducir la extensión de los textos y usar un lenguaje más sencillo para facilitar la comprensión del sitio.

Prototipo para tercer ronda de pruebas
Esta fue la última ronda de pruebas antes de desarrollar el producto final para entregar tanto el código como el diseño. Se le pidió a los usuarios que interactuaran en un prototipo funcional de alta fidelidad. Para evaluar si las mejoras aumentaban la comprensión de los flujos así como la interpretación de los resultados arrojados.
Características de las pruebas
Tipo de estudio:
Moderado y no moderado | Remoto
Duración de las pruebas:
30-60 minutos
Lugar
México (Yucatán, Veracruz, Coahuila, CDMX, San Luis Potosí, Guanajuato, Jalisco, Querétaro).
8 mujeres y 3 hombres | C+, C, C- | preparatoria a licenciatura | de 18 a 50 años

Hallazgos
Se detectaron las siguientes oportunidades de mejora:
Accesibilidad
Se detectaron dificultades para poder interactuar con el sitio usando únicamente el teclado. También, al presentar una gráfica pastel con texturas para personas con daltonismo, algunos usuarios externaron su deseo de visualizar la gráfica en colores sólidos.
Interacción
El nuevo diseño facilito que los usuarios pudieran completar los dos flujos de manera autónoma en un tiempo promedio de:
2 minutos para la versión rápida
5 minutos para la versión larga
Diseño
Las personas tuvieron mayor claridad para completar las actividades con el diseño de tarjetas y globos de opciones.
Redacción de textos
Las personas reportaron que la cantidad de texto dentro del sitio era suficiente para poder entenderlo. Sin embargo detectamos que debido a la lectura de escaneo que solían utilizar era necesario resaltar visualmente las palabras clave.
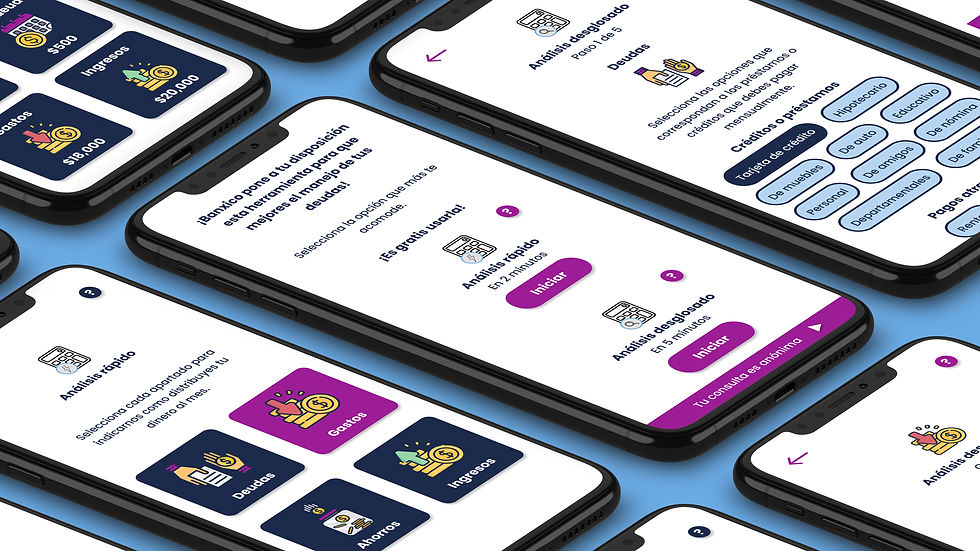
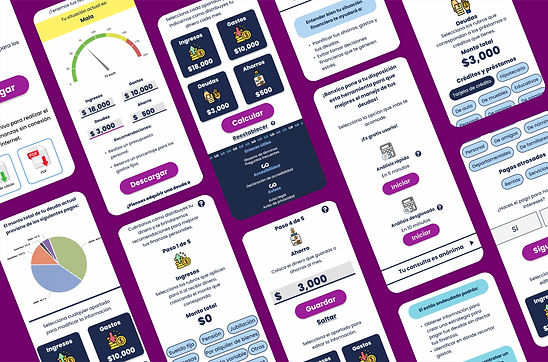
Diseño final
Debido a que en la última ronda de pruebas la usabilidad del sitio fue muy buena, al diseño final únicamente se le hicieron ajustes para agregar funciones que mejoraran aún más la interacción con los componentes principales.
Paleta de color
La elegí pensando no solo en utilizar como base el color institucional de Banxico, también la ajuste para integrar colores que funcionaran como acentos visuales para los botones y cuidé que la combinación de colores permitiera cumplir con el criterio AAA de accesibilidad.


Tipografía
La familia tipográfica que se usó para desarrollar este proyecto fue Poppins.
Los estilos de texto usado fueron:
-
H1 40/48
-
Subtítulo 32/40
-
Text 16/24
-
Botón 16/24
-
Caption 16/10














